A/B testing is one of the most well-known methodologies used to compare two versions of a website or app to each other in order to determine which one performs better and which version has the most impact and influences business Key Performance Indicators (KPIs). It is also known as split testing or bucket testing.
'A' refers to the 'control' or the original testing variable in A/B testing. In contrast, 'B' denotes a 'variation,' or a new version of the original testing variable.
The "winner" is the version that improves the business metrics. And by adopting the changes of the winning variant on the pages or components that have been previously tested, we can improve our website, make data-driven decisions and increase overall business ROI. Simply put, we get to know if our users prefer version A or version B more
How A/B testing works
I know we all want to dive into it further. But, we must understand that in order to execute an AB test, we must first pick a certain piece, page, or component that we wish to test. This might be anything from the color of a button to the positioning of a form on a landing page.
Next we make two versions of the same page, one with the original components and one with the modified ones. Then, half of our traffic is provided with the original version of the page (known as control or A), and the other half gets directed to the updated version of the page (the variation or B). And we simply measure the results.
And now for the most crucial part. When doing an A/B test, make sure the datasets are large enough to produce meaningful findings. We should also run the test for a long period of time to collect enough data and avoid redundancy. Once we've gathered enough information, we can analyze it to see which version performed best. And go with that version.
Let's now dive into the process
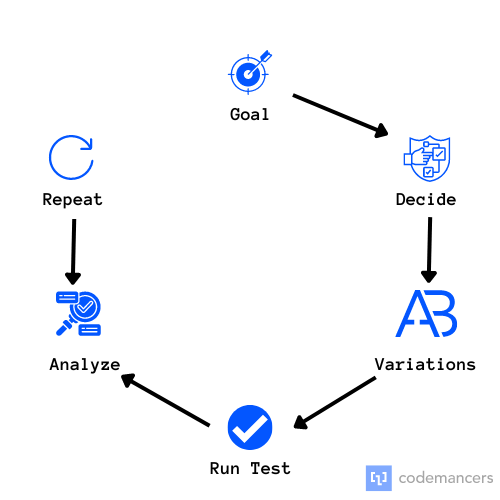
Here's a flow chart that will simplify the process before we start.

To make things clearer, let me brief the steps.
The first and most important step is to specify the targets that must be met in order to determine whether the variant is more effective than the original version. Goals can range from making a reservation to purchasing a product. Once we've made all of our decisions, we may go to the development team and request that they produce two versions of the page or button. Additionally, test it to ensure that the various versions function as intended.
The story now moves on to the actual users. At this moment, visitors to our website or app will be randomly assigned to either the control or variation of your experience. Their interactions with each event are measured, counted, and compared to the baseline to assess how well they do. It takes some time to wait for the findings, and the larger the sample size, the better.
And finally we have a winner. 🎉🎉🎉
Conclusion
When done correctly, A/B testing can dramatically reduce the risks involved with optimization initiatives. Businesses can make informed decisions about how to improve their website's user experience by comparing two alternative versions of a webpage or other marketing asset. A/B testing assists in identifying weak connections and determining the most optimal version of a website, resulting in increased user engagement, conversion rates, and overall business success. As a result, incorporating A/B testing into your development can be an efficient approach to improve your website's performance and more confidently reach your goals.