What you need to know about software process and tools as a non-tech product owner - Part 2
by Hemant,
In the first part, we discussed the design and project management aspects of the software development process. Here is the link to the complete post. If you have not already read it, please consider reading it first for better continuity.
Code Hosting & Version Control
The code that programmers write is generally stored in text files. Over time, as they add features, the code in these files is modified and every modification renders a new version of your product. At some point in the future if you decide that some of the modifications were a bad choice, and that you want to go back to a previous version, it cannot be easily done without what is called a ‘Version control software’. In short, it is the time machine for your product which lets you go back to past versions without much trouble. At Codemancers we use Git, a popular opensource version control software.
For a further understanding of the basics of version control and the options available, read here.
When code is written, the files are created and stored locally. But it is a good practice to use a code hosting service like Github (or Bitbucket or SourceForge) to store code because it provides a reliable backup, makes it easy to review changes, and have discussions about the code itself.
Github
Github has become an important part of the development cycle not just because it is a great place to host code, but also because of the way it integrates with the rest of the tools in the development process.
We develop features or modify existing ones as guided by the stories in the project's Pivotal Tracker. These additions/changes in code are then uploaded to the code repository on Github. These code submissions (in the context of version control) are called commits.
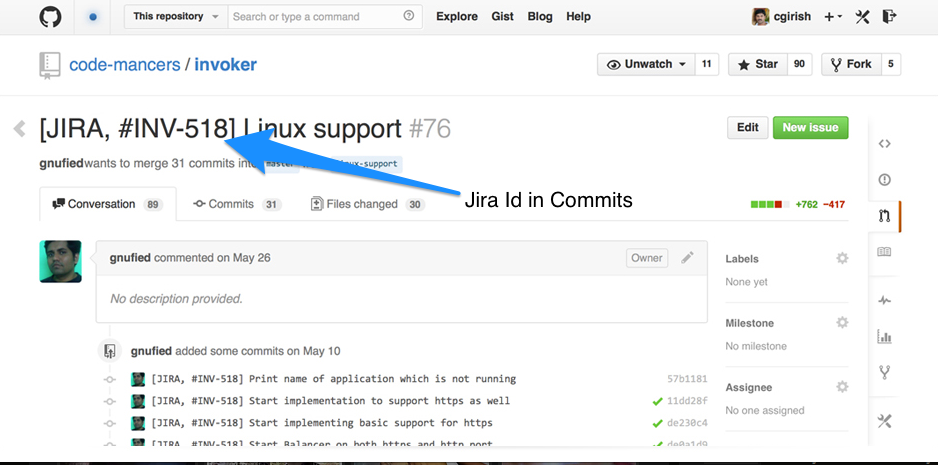
There is an option to add a message to every commit to make it easier for other developers to know what has been changed. We also add the Pivotal Tracker story ids in our commits. This helps in pulling out code commits associated with a specific story — another name for a new feature for the product in Pivotal Tracker parlance.
The advantage of doing it is that if, some months from now, someone looks for answers on why a particular commit was introduced, he/she will be able to extract the Pivotal Tracker id (or Jira id as in the screenshot) from the commit message and find out complete details about the bug or feature for which the commit was introduced. This can also be done if you are using Github issues instead of Pivotal Tracker for project management.
A screenshot of the initial wireframing of a project done using Balsamiq

Continuous Integration
Continuous integration is the process of integrating incremental code changes to the product on an ongoing basis instead of integrating everything as one big change. This process is particularly critical if your product is already live. We have outlined the need for continuous integration and continuous deployment in a post about design and development process.
Jenkins
There are quite a few tools available for automating and managing the process of continuous integration.
We use Jenkins because we can host it ourselves and it has a large ecosystem of plugins which allows us to configure build-pipelines, auto-deployments and quite a lot of things which are simply not possible with other proprietary solutions.
Since we also use Github pull requests for code reviews, we absolutely love the Jenkins integration with Github.
Code Review
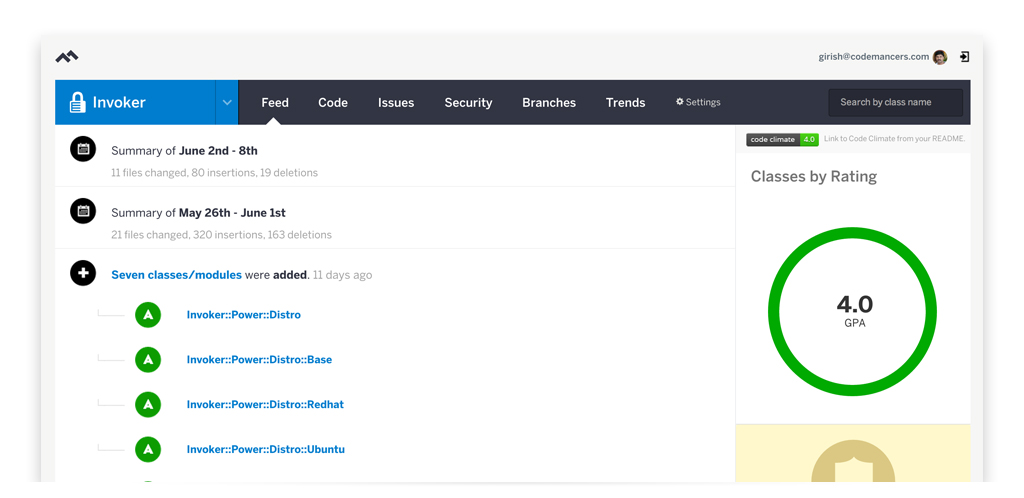
Code climate & Coveralls
Tools like Codeclimate and Coveralls offer feedback on code quality and information on test coverage respectively. Even if you don’t understand everything about the code written, the feedback from these tools should help you check if the team is at-least sticking to some of the software development best practices. As for the feedback itself, if you find something amiss, we would encourage you to have a discussion with your team than jumping to conclusions about the quality of the code. The boilerplate reviews are not always right but they offer a decent guideline for a healthy discussion.
Github integrates with these review tools, thus making it possible to run a review automatically every time there is a pull request in Github.

These tools help us check if the code has proper coverage, if the code metrics look good and if we have a green build in general. This feedback on every pull request is valuable in fixing things as we make progress instead of struggling with the software in its entirety at a later stage.
General tools for communication
When team members are geographically distributed, having private chat rooms go a long way in bringing a semblance of proximity to discussions. Having a system for internal communication also ensures that every conversation gets documented for future reference.
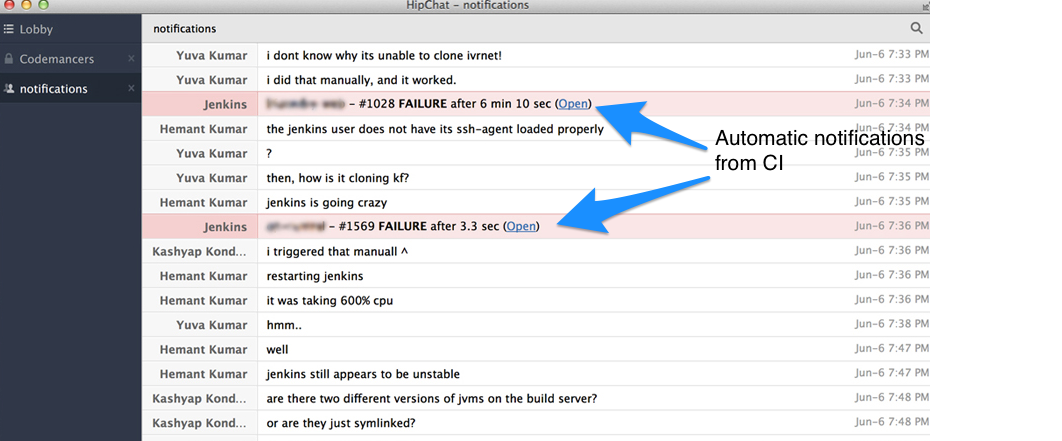
HipChat
There are several chat tools available — Hipchat, Flowdock, Campfire, Slack are some of the popular ones.
We use Hipchat. It is free and it integrates with Github and the other tools that we use. We have notifications set up in Hipchat for all activities — from code commits to comments on pivotal stories.
The basic idea behind the tight integration is to get every member on the team up to date on the progress without the need for verbal communication through meetings and conference calls. While it would be absolutely necessary to sync up via phone calls every now and then, majority of the communication should be done using asynchronous communication tools. This ensures that everything is documented for reference and nothing is lost in translation.

This post and the previous one are intended to give you a taste of the entire development process. We have explained the ‘What’s and ‘Why’s of the process than the ‘How’s. If you have questions or need elaboration on anything in particular, please feel free to mention that in your comments. We will be happy to address those in our forthcoming posts.