Interceptor
by Amit Bhavikatti,
During development, often times front-end devs have to wait for the back-end devs to offer an API to work on. Even after the API is given, if the front-end team wants a different set of data to work on, they again need to wait for the changes to be made and hosted. We, front-end developers resort to techniques like storing the data in a variable or using mock API's.
To overcome this, we are working on a browser extension Interceptor, which lets you define your own response, and everytime the browser requests data from a particular URL, returns you with mock data instead of, from the server.
Interceptor in action
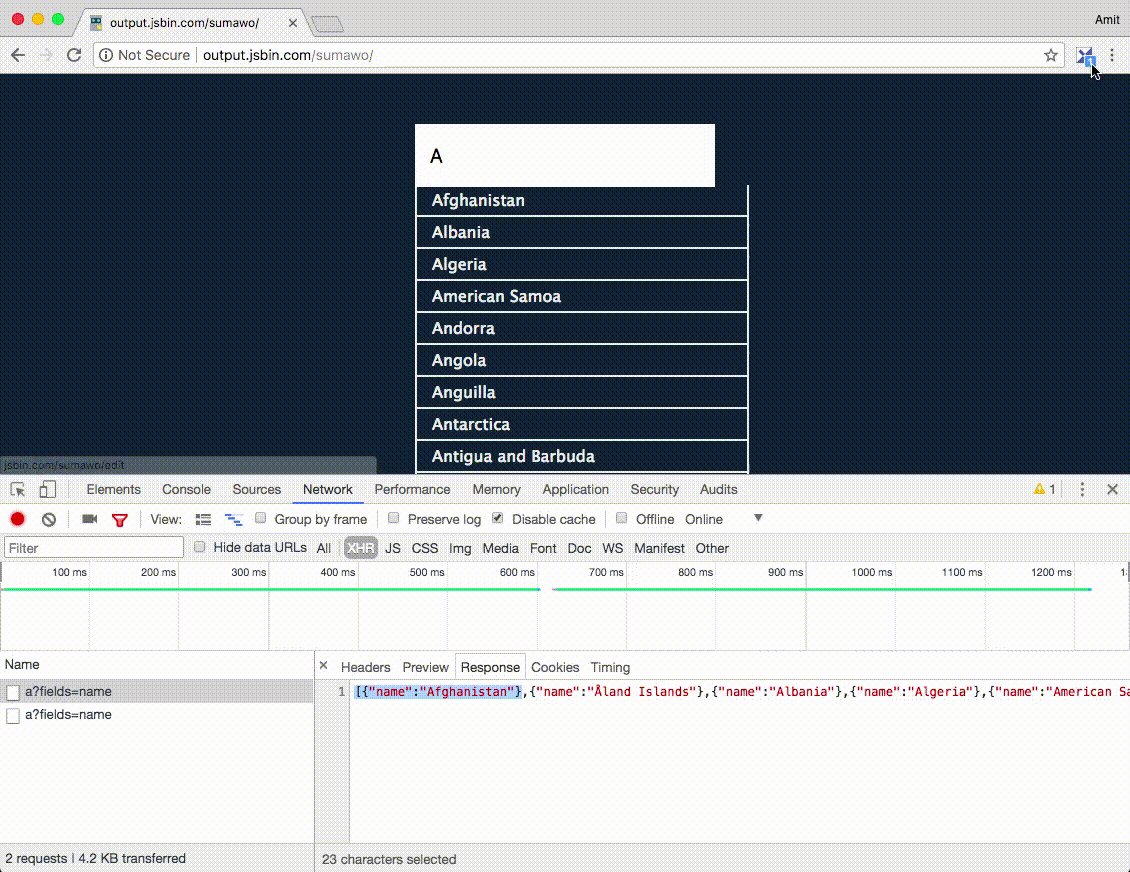
Let's say we are developing a simple web-app which tries to autocomplete the name of the countries that we are typing - We would code it as such. An 'onkeyup' eventListener is added to the input element and everytime we type a character, an XHR is fired to https://restcountries.eu to query for all the country names that contain the typed characters. The server returns an array of objects that contain the names of the countries. We further loop through this array and create an HTML string that is appended to the parent ul.
Listening to requests
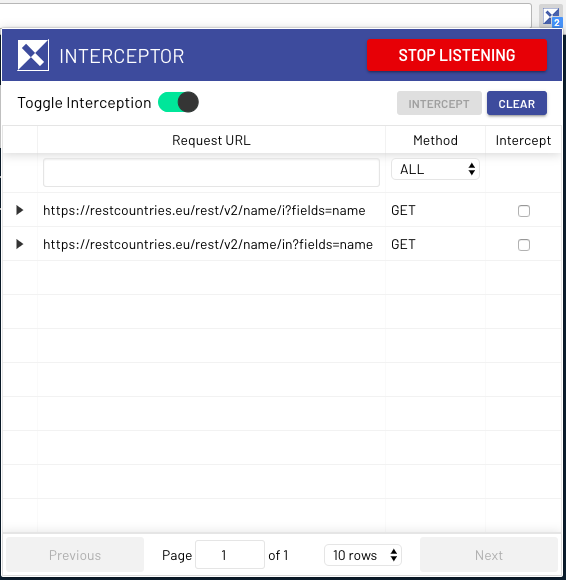
If you go to the full-screen mode for the above jsbin, open up Interceptor, start listening to requests by clicking the START LISTENING button, and type any letter, then Interceptor would list all the requests that we sent to restcountries.eu API. Since we are making a request on 'onkeyup' event, the number of requests fired would be equal to the number of characters typed. The screenshot below shows the list of requests made when IN is typed in. The number of requests made are displayed in a small badge as seen. The blue coloured badge-icon signifies that the interception mode is ON which means that Interceptor would return mock data for all the intercepted requests. On toggling the intercept-mode to OFF state, the bagde-icon turns red and all requests will query the backend server instead of being intercepted by the extension.

Intercepting requests
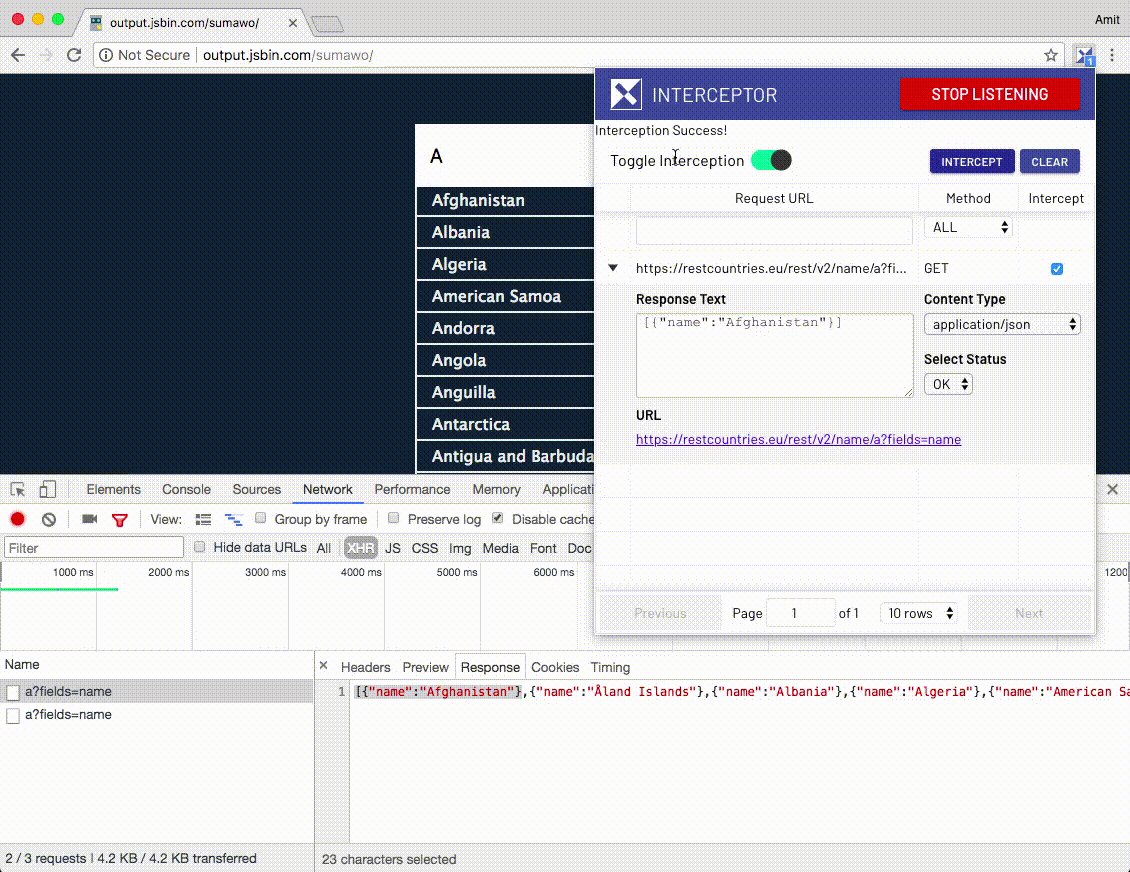
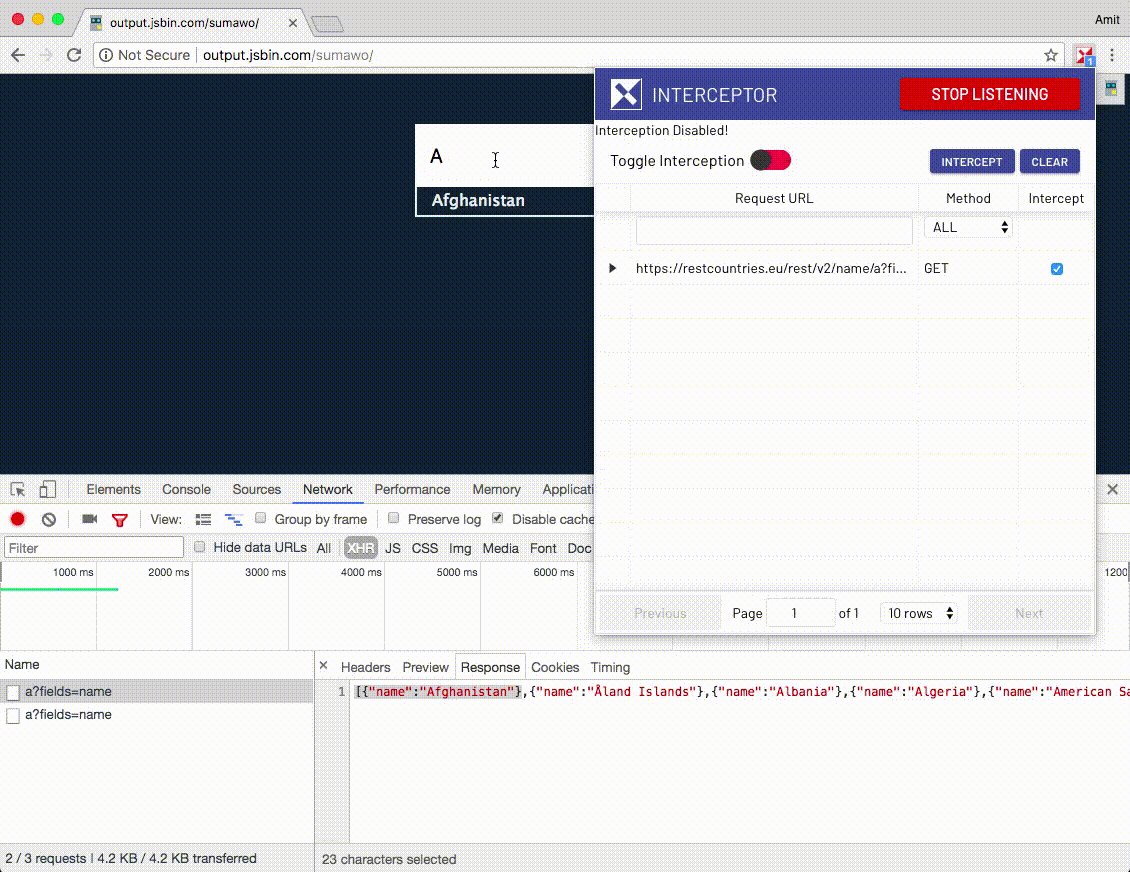
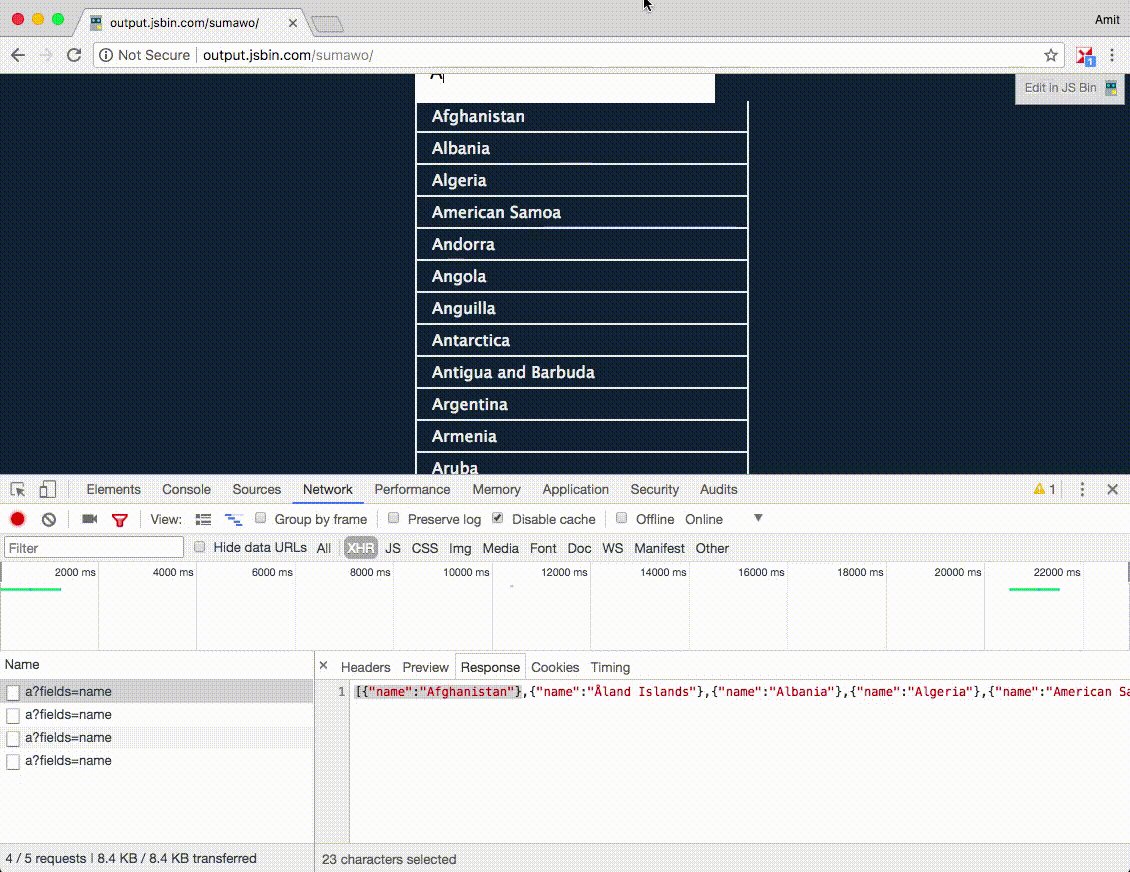
Suppose one wants to display just one name Afghanistan when the character a is typed as opposed to many countries whose name starts with the letter a.
A gif below demonstrates how one can intercept the corresponding request and change its response for the above use case.

This README describes all the available features of the extension. We currently support Chrome and Firefox browsers.
Download Interceptor
Development
Interceptor is an open-source project. The github repo can be found here. You can find all the releases here. Please feel free to contribute to the project - Create/review PR's. Do report issues if you find any.