XSS attacks
by Sujay Prabhu, Senior System Analyst
What is an XSS attack?
XSS is a form of attack where an attacker is able to convince an application or browser to execute code that the attacker created on behalf of the other user.
Javascript code can be injected into a user's browser from input fields, URLs, query parameters, and file uploads, particularly if the uploaded file is rendered on the page and the file name contains a malicious script.
From Input field

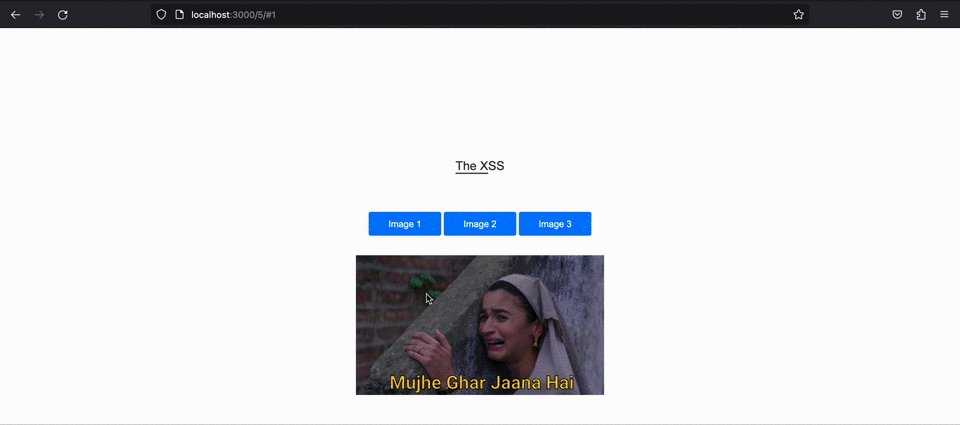
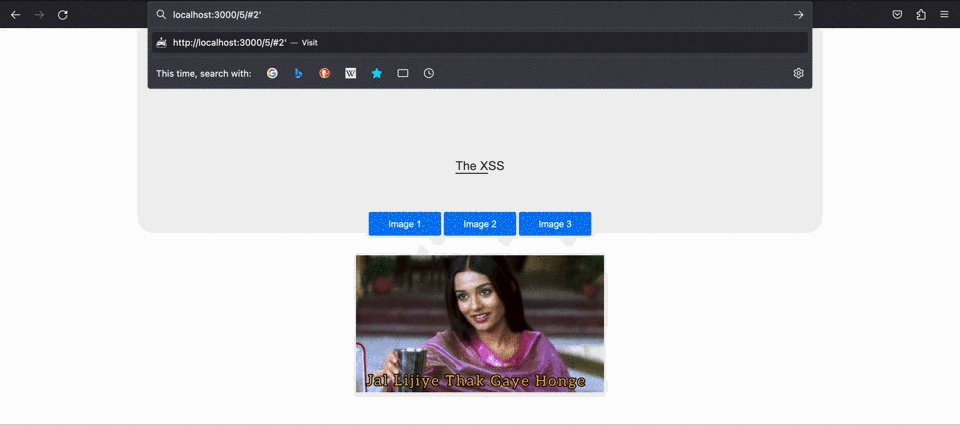
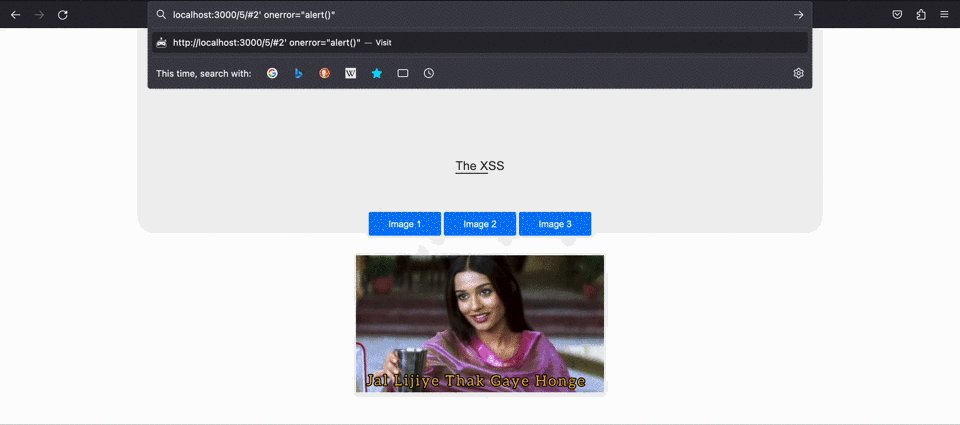
From URL

There are manily 3 types of XSS attacks
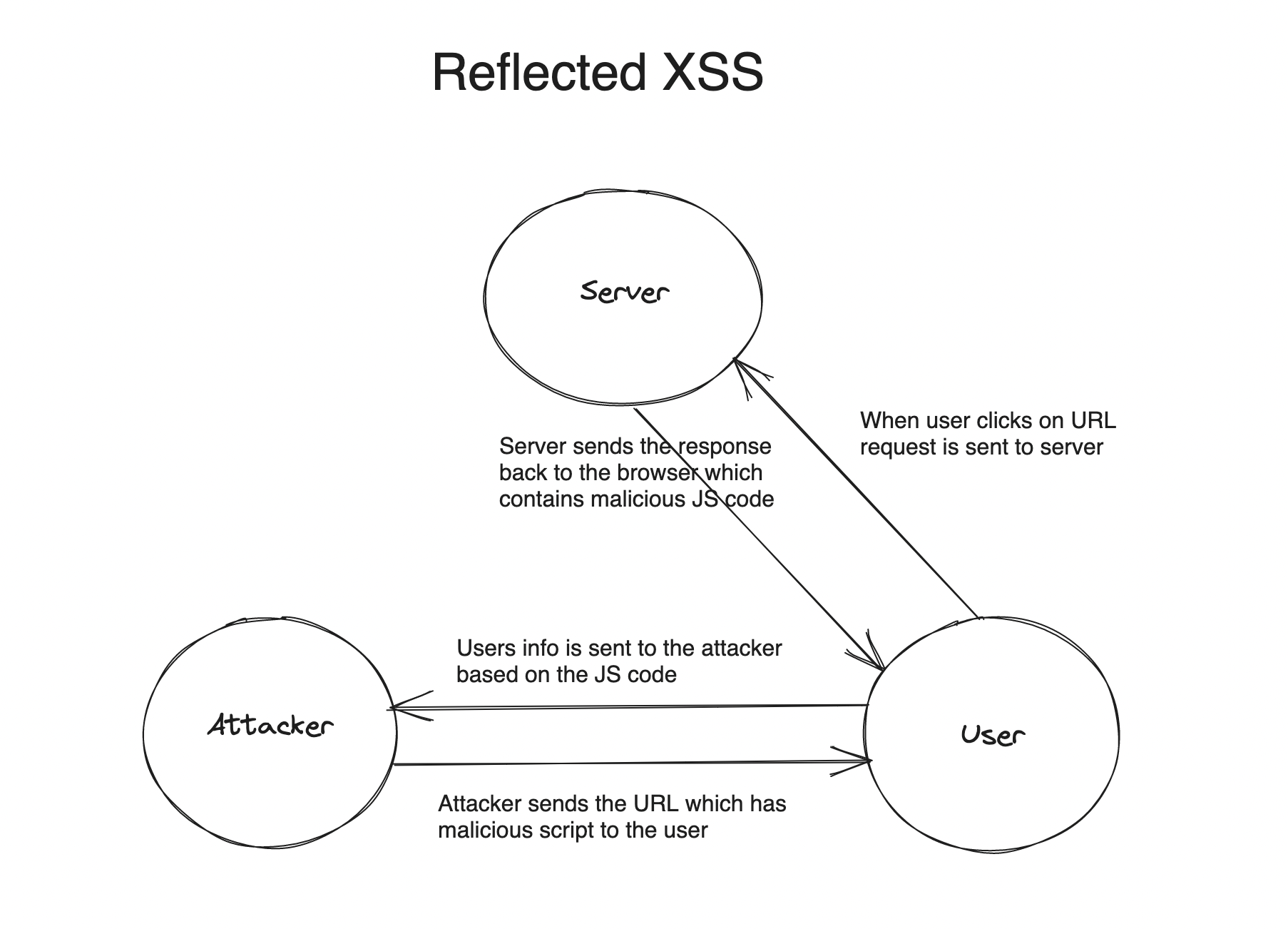
Reflected
Reflected XSS involves the reflection of user input in the application's response. The attack process typically follows these steps:
- Attacker crafts a malicious link and sends it to the victim.
- The link is sent to the victim, often through channels like email or social media.
- The victim clicks on the link, leading to the execution of the malicious payload.
- The malicious payload is reflected back in the response of the web application.
- The victim's browser executes the payload, which is often a JavaScript code.
- By exploiting this vulnerability, the attacker can potentially steal the victim's cookies, session tokens, and other sensitive information.

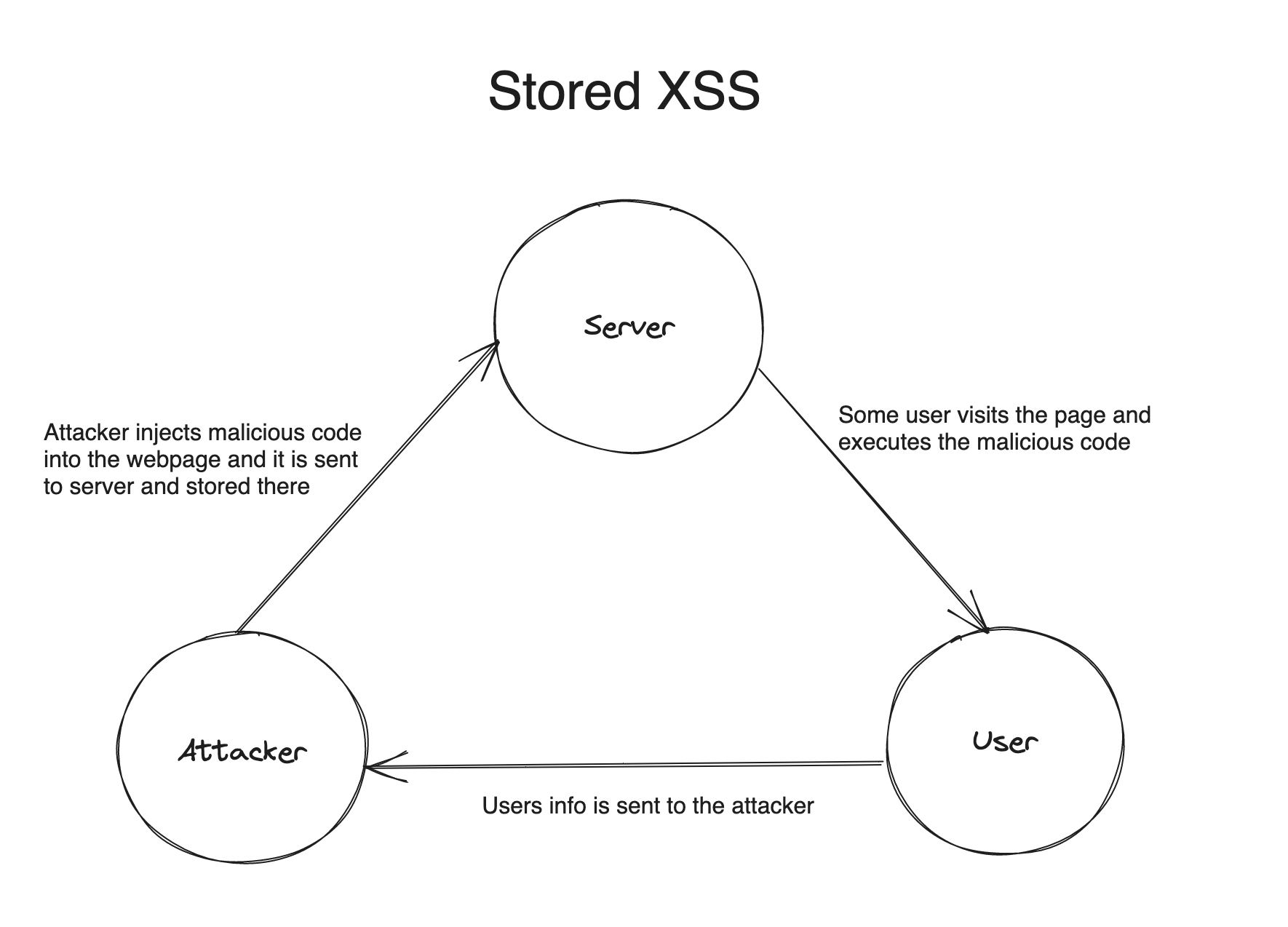
Stored (Persistent)
Stored XSS occurs when an application stores user-generated content in a database and displays it to other users. The steps involved are as follows:
- Let's say we have an application where you can post and anyone can comment, for example: Instagram
- Users submit content, such as comments, which are stored on the server.
- Whenever the stored content is retrieved and displayed to other users, the malicious code embedded in it gets executed.

DOM Based
DOM-based XSS is a type of XSS attack where the attack payload is executed by modifying the Document Object Model (DOM) of a web page. The process can be summarized as follows:
- The attacker injects malicious code into the page's DOM.
- When the page is rendered and the manipulated code is executed, the payload gets activated, potentially leading to unauthorized actions or data theft.
How can you defend XSS attacks?
XSS attacks occur when a browser executes any JavaScript code it encounters. However, there are effective measures to mitigate the risk of XSS attacks. One such method is implementing Content Security Policy (CSP) to instruct the browser on which scripts to execute. Here's how you can defend against XSS attacks using CSP:
- Enable CSP: By configuring the server to include a response header, you can enable CSP with minimal setup. For example:
Content-Security-Policy: script-src 'self'
This header specifies that only JavaScript from the same origin should be executed, preventing the execution of malicious scripts and inline scripts/styles that can potentially inject scripts. Alternatively, CSP policies can be configured using <meta> tags.
- Valid Sources with Hash: To allow the execution of trusted inline scripts, you can specify a hash in the CSP policy.
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Security-Policy" content="script-src 'self'" />
</head>
<body>
<button id="hello">Say Hello!</button>
<script>
document.addEventListener('DOMContentLoaded', () => {
document.getElementById('hello').addEventListener('click', () => {
alert('Hello!')
})
})
</script>
</body>
</html>This would throw an error:
Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self'". Either the 'unsafe-inline' keyword, a hash ('sha256-5FDDp+PVnnOsoaNXnzATBVFQse/wZ1FNS5swRK6GJSI='), or a nonce ('nonce-...') is required to enable inline execution.
Updating the CSP Policy to this would fix it
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'sha256-5FDDp+PVnnOsoaNXnzATBVFQse/wZ1FNS5swRK6GJSI='" />
This hash-based approach ensures that only scripts matching the provided hash will be executed, allowing legitimate inline scripts while blocking unauthorized ones.
- Valid Sources with Nonce: Another way to execute trusted inline scripts is by using a nonce (a number used once). For example, in the script above, pass the nonce attribute with the value hello-xss-attack and set the CSP policy like this:
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'nonce-hello-xss-attack'" />
By including a nonce attribute in the script tag and providing the corresponding nonce value in the CSP policy, the browser allows the execution of scripts with matching nonces.
Conclusion
In conclusion, protecting web applications against XSS attacks is crucial to ensuring the security of user data and preventing unauthorized script execution. CSP is one type of defense against it, and this should not be the only solution. Regular security assessments, input validation, and other security measures should also be employed to comprehensively mitigate the risk of XSS attacks.
Here is one case study that demonstrates the real-world impact of security vulnerabilities. The study revolved around a Bug Bounty program where an individual named Sam Curry was awarded $10,000 for discovering a Blind XSS vulnerability. What made this story even more intriguing was the way in which the vulnerability was identified—after cracking his Tesla Model 3's windscreen.
Happy Coding