Typescript 5
by Mainak Das, Senior System Analyst
What is Typescript?
Typescript is a programming language by Microsoft that works on top of Javascript to give it more strict types so that developers can catch bugs early on during compile time instead of during runtime.
Typescript 5
Recently Microsoft released version 5 for typescript which brings a lot of changes and fixes as compared to typescript 4. It also deprecated some of the older features.
There are many new changes and additions. Some of the required or important changes are:
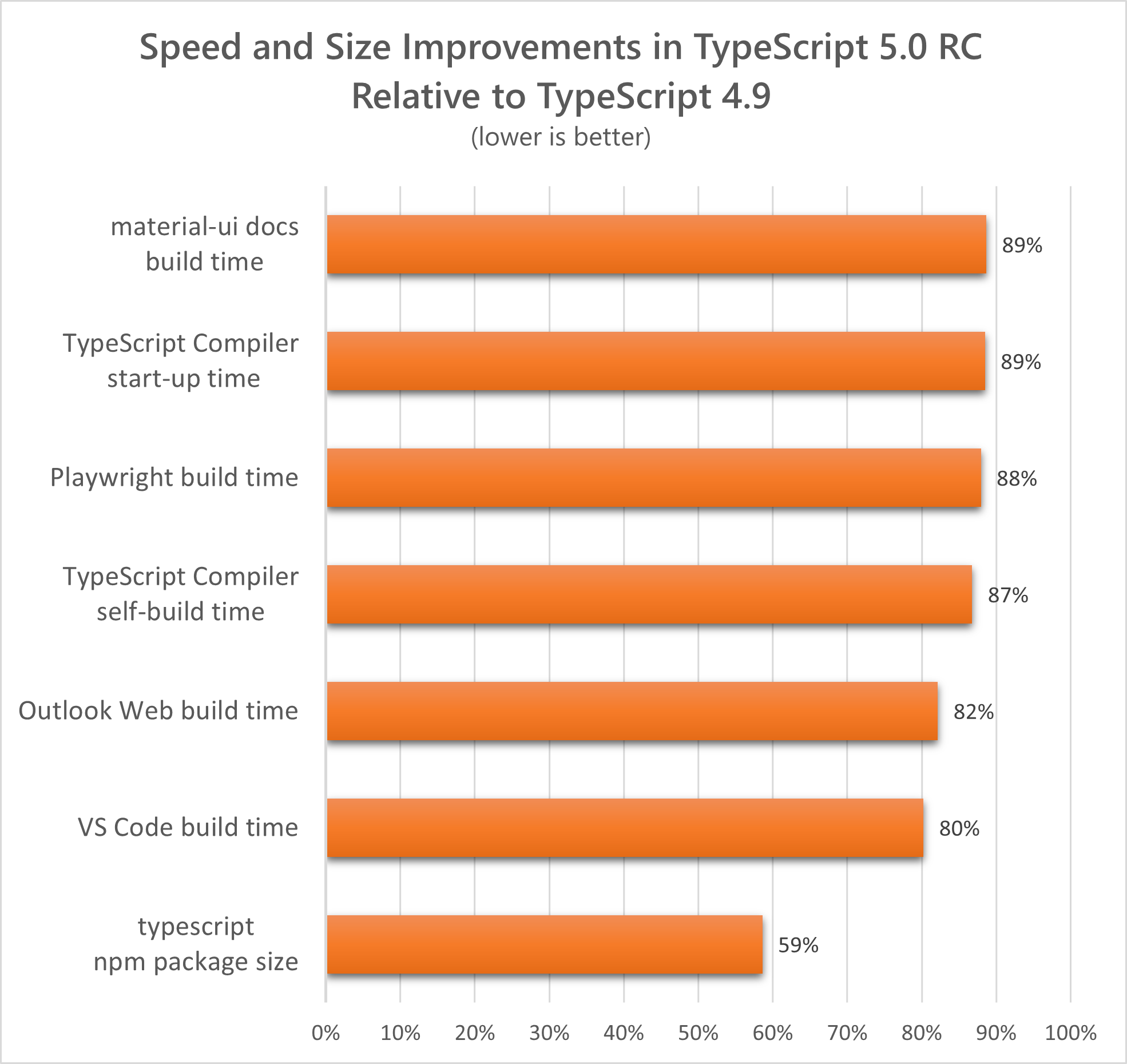
Improved speed
Under the hood, typescript comes with a lot of internal changes and package optimizations which lead to faster build and compile times. When compared to typescript 4.9 it takes 59% size from the previous version when building a npm package.
This is made possible by updating the internal structures from namespaces to use modules. Also, it shaved off some internal codes making the dependency size 37.4 from an initial size of 63.8. Also, it implemented cache functionality for some of the functions like code completion, error, etc.

Const type parameters for functions
Typescript 5 brings a new syntax to pass a value as a constant to a generic function. To see this in action, first, we need to check what was it like before typescript 5.
Let's say we have a function myFunction which will just return the value passed to it:
const myFunction = <T>(input: T) => {
return T;
};and we call the function as
const myObj = myFunction({ key: 'this value' });but when inspecting we can see that this value is being inferred as a string, which will be the same if we directly initialize an object with the same key-value pair.
const obj1 = { key: 'this value' }; // key: string;
const myObj = myFunction({ key: 'this value' }); // key: stringif we have to get the literal type of the key we need to do something like this
const myObj = myFunction({ key: 'this value' }) as const; // { readonly key: "this value" }but after typescript allows us to use const directly in the function definition we could use it like
const myFunction = <const T>(input: T) => {
return T;
};
const myObj = myFunction({ key: 'this value' }); // { readonly key: "this value" }This helps us to preserve the object data and gives back literal type instead of generic type string.
Build emit flags
In Typescript 5 we can add emit flags to build scripts to generate files like sourcemaps, declaration files, etc. which may not be required during development but is required for production. Some of these flags are:
--declaration--emitDeclarationOnly--declarationMap--sourceMap--inlineSourceMap
Breaking changes
Implicit coercions in relational operators
Typescript finally restricts the use of number and string coercions when used as function parameters.
// TS 4.x
const func = (input: number | string) => {
return input > 4;
};in Typescript 5 to achieve this we need to convert the input to a number before we can do anything with it
// TS 5.x
const func = (input: number | string) => {
return +input > 4;
};Deprecated flags
Some of the previous flags are deprecated as of typescript 5. Those are:
--target es3--noImplicitUseStrict--keyofStringsOnly--suppressExcessPropertyErrors--suppressImplicitAnyIndexErrors--noStrictGenericChecks--charset--importsNotUsedAsValues--preserveValueImports
PS:
--outis being replaced with--outFile.
You can check the full release notes for Typescript 5 here.