Understanding How Strapi Works
by Syed Sibtain, System Analyst
In our last blog, A Guide to Efficient Website Management: Understanding Content Management Systems (CMS) we dived into the concept of Content Management Systems (CMS) and explored the advantages and challenges they bring to website management. Today, we'll take a closer look at Strapi, an innovative headless CMS, and discover what makes it such a strong solution for developers and content creators.
Strapi, what exactly is it?
Strapi is a Nodejs-based open-source headless content management system (CMS). It allows developers to create powerful APIs as well as simply manage, store, and share material. It has a great user interface that makes it easy for developers to construct flexible API structures.
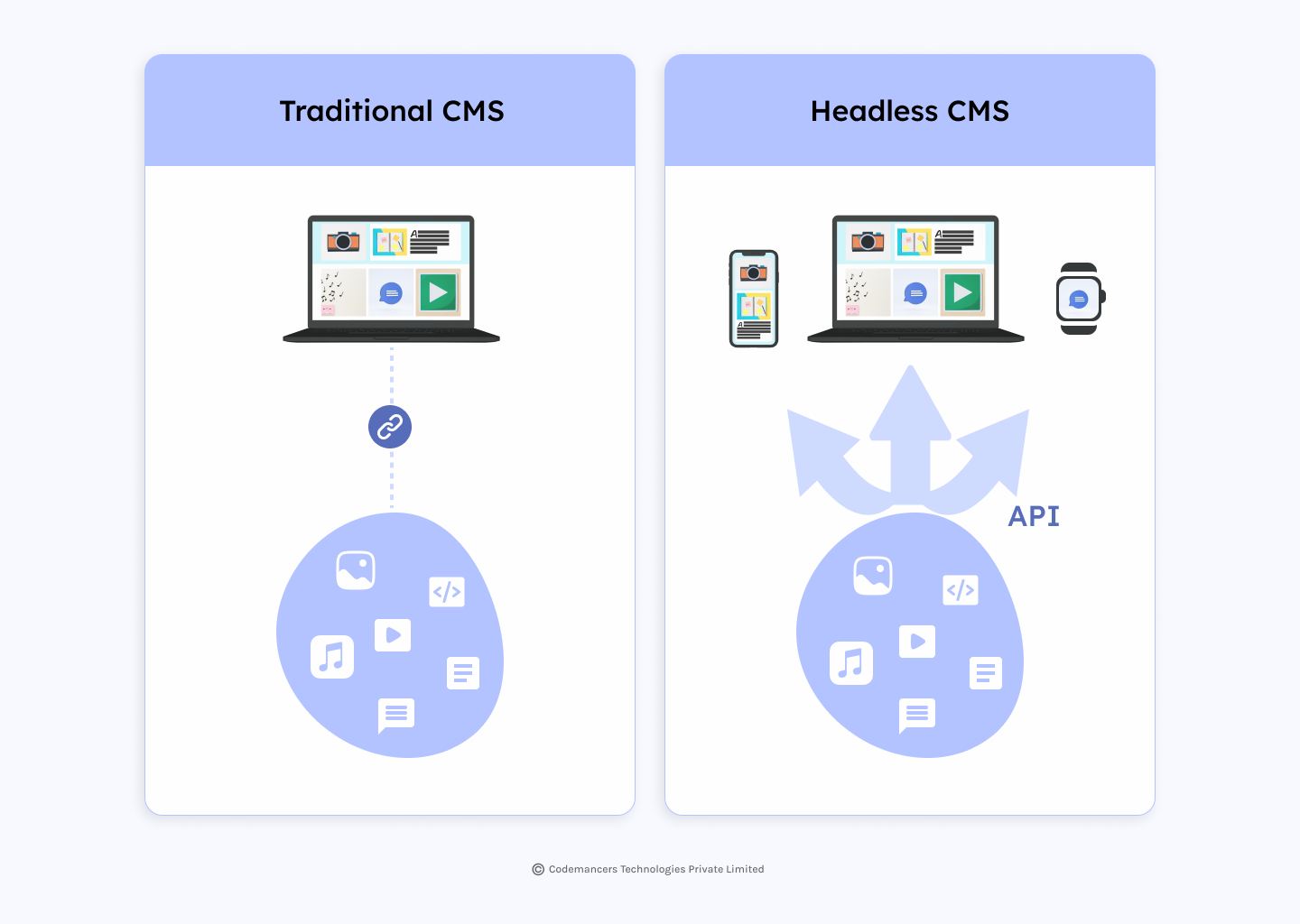
The term headless refers to the separation of a content management system's content management and delivery layers in the context of a headless CMS like Strapi.
What exactly headless refers to? 🤔
Traditional CMS systems, commonly referred to as monolithic CMS, are not headless. These systems have a close relationship between content management and content delivery. This means that the CMS controls both the backend content management and the frontend presentation layer, making it less flexible and more difficult to connect with alternative front-end technologies.
A headless CMS, on the other hand, separates the content management and content delivery parts. Strapi, for example, provides a back-end content management system where you can produce, organize, and manage our content, but it does not control how or where that content is shown. Instead, it provides an API through which we can retrieve the content and use it in any front-end framework or platform we like, such as websites, mobile apps and other digital channels.

Setting Up Strapi
Strapi is a robust headless CMS that can be deployed locally on a computer or remotely on a server. The following are the steps for installing and configuring Strapi:
Installation: Strapi can be installed using the Node Package Manager (npm) with the below command:
npx create-strapi-app@latest my-project --quickstart
Registration: After installation, the browser automatically opens a new tab with a registration form. Complete it to become the initial administrator of our Strapi application. Now, we have access to the admin panel. The admin panel of Strapi runs at http://localhost:1337/admin

Content Types in Strapi
In Strapi, content types are the data structures that we want to generate. Strapi has two content types:
-
Collection Types: These are used for content that needs to be repeated several times, such as blog articles, items, or reviews.
-
Single Types: These are used for content that will only be used once, such as a homepage or a privacy policy.
Content Types: Creating and Managing
To create a content type in Strapi, we can follow the below steps:
- Navigate to the Strapi administration panel.
- In the left-hand sidebar, click the Content-Types Builder button.
- Click on the Create new collection type or Create new single type button depending on our need.
- Enter the display name of the content type and press the Continue button.
- Add the required fields by clicking Add New Field, specifying the field type and information, and then clicking Finish.
- Click Save at the top-right of the screen to save the new content type.
For comprehensive documentation and precise, step-by-step guidance, simply click here
API creation and usage
Strapi aims to develop RESTful APIs for our data models automatically. When we create a new content type in the Strapi admin panel, Strapi will automatically develop an API for that content type. This provides routes for generating, reading, updating, and deleting instances of the content type.
For instance, if we build create a Product content type, Strapi will generate the following routes automatically:
- GET /products: Retrieves all products.
- GET /products/:id: Retrieve a single product.
- POST /products: Make a new item.
- PUT /products/:id: Make changes to a specific product.
- DELETE /products/:id: Remove a single product.
We can connect with Strapi's automatically produced APIs using any HTTP client or GraphQL-enabled frontend, such as React, Vue, Angular, and so on. All we need to do is make HTTP requests to the relevant routes. Here is an example:
const axios = require('axios')
// Define the API endpoint
const apiUrl = 'http://your-strapi-server-url.com/products'
// Make a GET request to retrieve all products
axios
.get(apiUrl)
.then((response) => {
// Handle the retrieved data, e.g., display it or process it
console.log('Retrieved products:', response.data)
})
.catch((error) => {
// Handle any errors that occur during the request
console.error('Error:', error)
})We can also use GraphQL:
// Define a GraphQL query to retrieve products
const GET_PRODUCTS = gql`
query {
products {
id
name
price
}
}
`
// Make the GraphQL query
client
.query({
query: GET_PRODUCTS,
})
.then((result) => {
// Handle the retrieved data, e.g., display it or process it
console.log('Retrieved products:', result.data.products)
})
.catch((error) => {
// Handle any errors that occur during the query
console.error('Error:', error)
})For more detailed information on how to make these requests and access Strapi's API documentation, please refer to theo fficial documentation, here
Conclusion
Strapi stands out as an innovative technology that provides critical development capabilities. It is an amazing technology that is transforming the way application backends and APIs are built.
Whether you're a developer looking to build rapid applications or a content creator seeking a flexible and scalable content management solution, Strapi is a remarkable tool to consider. I encourage you to explore Strapi and implement it in your projects, leveraging the power of a headless CMS.