Exploring Auth0 Custom Actions
by Ayush Srivastava, System Analyst
Exploring Auth0 Actions: Custom Logic for Your Auth0 Workflows
Auth0 Actions provide a powerful way to extend the capabilities of your Auth0 authentication and authorization processes by allowing you to write custom logic in Node.js. This blog post will delve into the types of custom actions you can create with Auth0 and provide some code examples to illustrate their usage.
Understanding Auth0 Actions
Auth0 Actions are secure, tenant-specific, versioned functions that execute at specific points within the Auth0 platform. They are designed to customize and extend Auth0's capabilities with custom logic, enabling developers to tailor the authentication and authorization processes to their unique requirements.
Types of Custom Actions
Auth0 Actions can be used in various flows and triggers, each serving a specific purpose. Here are some of the key types of custom actions you can implement:
Login / Post-Login
- Use Case: Modify access and ID tokens, call APIs to enrich user profiles or send notifications, create authorization rules, conditionally enable MFA, or redirect users to an external site.
- Example Code:
exports.onExecutePostLogin = async (event, api) => {
// Example: Modify ID token to include user roles
const namespace = 'https://my-app.example.com'
if (event.authorization) {
api.idToken.setCustomClaim(`${namespace}/roles`, event.authorization.roles)
api.accessToken.setCustomClaim(
`${namespace}/roles`,
event.authorization.roles,
)
}
}Machine to Machine
- Use Case: In machine-to-machine scenarios, you might want to prevent tokens from being issued or add custom claims to the access token. Here's a simplified example that checks for a specific condition and modifies the access token:
exports.onExecuteMachineToMachine = async (event, api) => {
if (event.client.client_id === 'YOUR_CLIENT_ID') {
api.accessToken.setCustomClaim('custom_claim', 'custom_value')
}
}Password Reset
- Use Case: For password reset flows, you might want to challenge users with an additional MFA factor or redirect them to a third-party service. This example demonstrates a redirect to a custom URL:
exports.onExecutePreChangePassword = async (event, api) => {
if (event.user.email_verified) {
api.redirect('https://third-party-service.com/mfa')
}
}Pre User Registration
- Use Case: Prevent creation of a user in Auth0 or add custom
app_metadataoruser_metadatato a newly created user. - Example Code:
exports.onExecutePreUserRegistration = async (event, api) => {
api.user.setUserMetadata('ui_color', 'default')
api.user.setUserMetadata('use_verbose_messages', false)
api.user.setAppMetadata('is_new_user', true)
api.user.setAppMetadata('reward_status', 0)
}Post User Registration
- Use Case: For post-registration actions, such as sending a welcome email or creating a CRM record, you can use the onExecutePostUserRegistration action. This example shows a simple notification:
exports.onExecutePostUserRegistration = async (event, api) => {
// Example: Send a welcome email to the user
const sendWelcomeEmail = async (email) => {
// Implement your email sending logic here
}
sendWelcomeEmail(event.user.email)
}Post Change Password
- Use Case: After a password change, you might want to notify the user or perform additional actions, like revoking sessions. This example demonstrates a simple email notification:
exports.onExecutePostChangePassword = async (event, api) => {
// Example: Send an email to the user notifying them of the password change
const sendPasswordChangeEmail = async (email) => {
// Implement your email sending logic here
}
sendPasswordChangeEmail(event.user.email)
}Send Phone Message
- Use Case: For sending MFA phone or SMS messages, you can use a custom provider within the onExecuteSendPhoneMessage action. This example shows a basic implementation:
exports.onExecuteSendPhoneMessage = async (event, api) => {
// Example: Use a custom provider to send an SMS
const sendSMS = async (phoneNumber, message) => {
// Implement your SMS sending logic here
}
sendSMS(event.user.phone_number, 'Your verification code is 123456')
}Add Custom Actions to Login/Signup flows
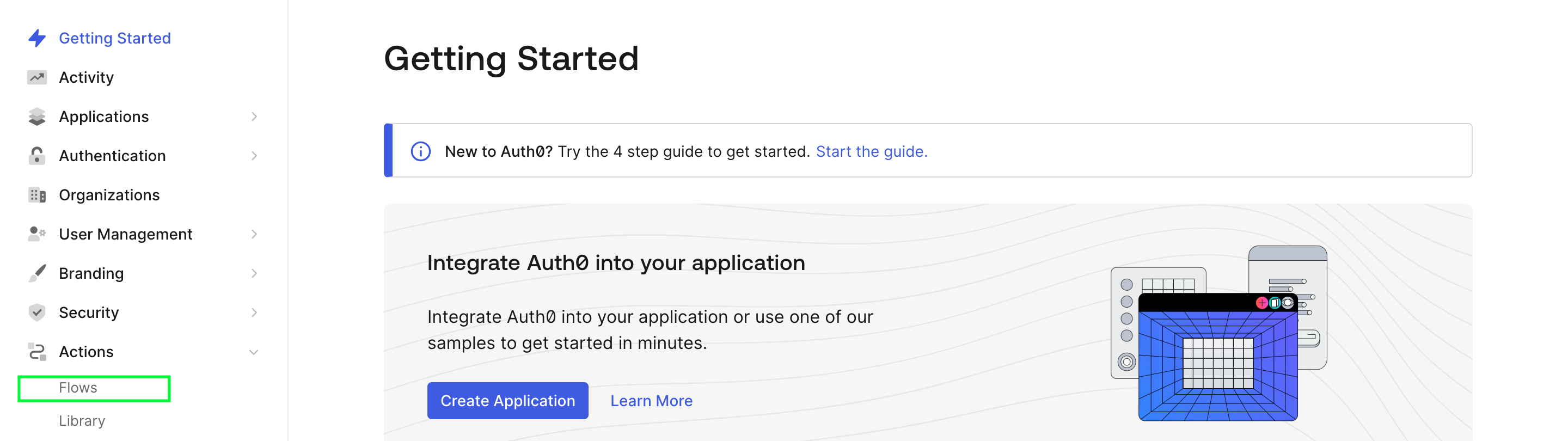
After creating custom actions in the Auth0 dashboard, we need to add them to specify when these actions should be triggered. To do this, navigate to the Flows tab, which is located inside the Actions dropdown on the sidebar.

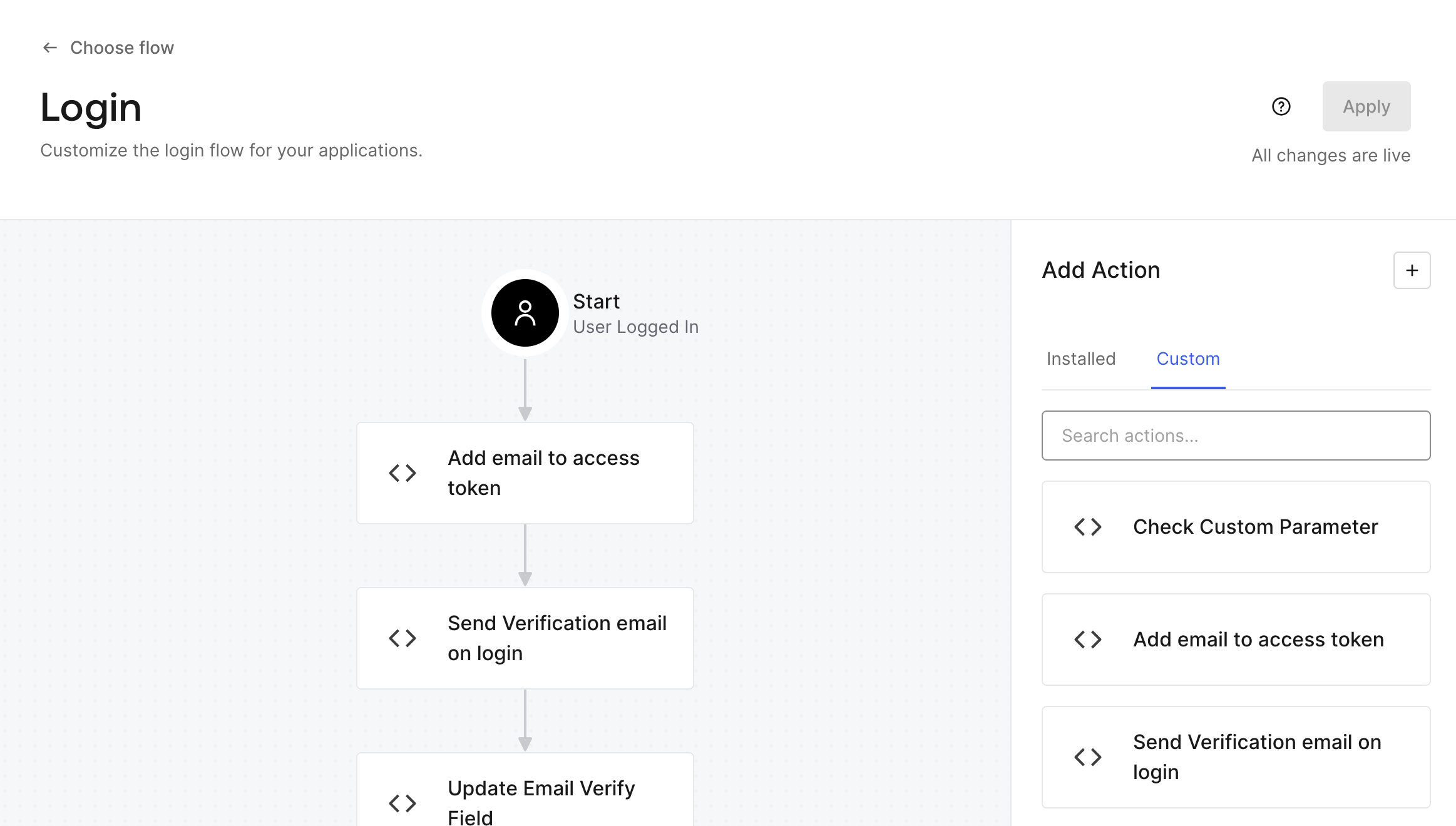
Next, select the flow from the list to specify the point at which our custom action should be triggered.

Upon selecting a flow, you will see a page displaying a list of custom actions, such as the login flow, along with a flow chart that illustrates the sequence of custom actions and when they are invoked. To add a custom action to this flow, simply drag and drop it from the right sidebar and save the changes.

Conclusion
Auth0 Actions offer a flexible and powerful way to customize and extend your authentication and authorization processes. Whether you're enhancing user profiles, implementing custom MFA challenges, or modifying access tokens, Auth0 Actions provide the tools to achieve your specific requirements. By leveraging these actions, you can tailor the Auth0 platform to fit your application's unique needs, ensuring a seamless and secure user experience.